作者Talent•C
前言 在一般的app中占用流量最大的内容一般都是图片,以苹果公司 Retina 产品为代表的高 PPI 屏对图片的质量提出了更高的要求,如何保证在图片的精细度不降低的前提下缩小图片体积,成为了一个有价值且值得探索的事情。
正文 WebP是什么?
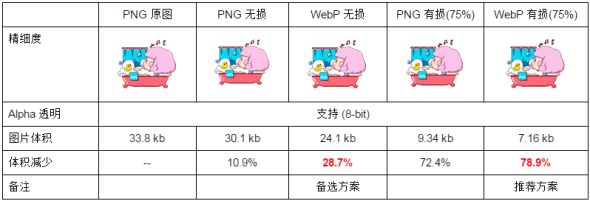
WebP(发音 weppy,来自:Google WebP ),是一种支持有损压缩和无损压缩的图片文件格式,派生自图像编码格式 VP8。根据 Google 的测试,无损压缩后的 WebP 比 PNG 文件少了 45% 的文件大小,即使这些 PNG 文件经过其他压缩工具压缩之后,WebP 还是可以减少 28% 的文件大小。
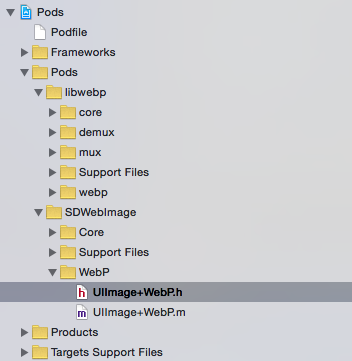
iOS中如何使用WebP格式图片? 很幸运,SDWebImage支持WebP格式图片,可以讲WebP数据–>NSData–>UIImage
There are 3 subspecs available now: Core, MapKit and WebP (this means you can install only some of the SDWebImage modules. By default, you get just Core, so if you need WebP, you need to specify it).SDWebImage
我们需要手动下载WebP这个库,由于是从Google下载的,如果下载失败,请翻墙重试!!!
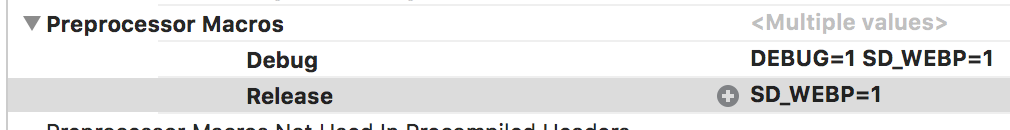
Xcode 需要如下配置 targets->build settings ->preprocessor Macros 填写 SD_WEBP=1 如图UIWebview/WKWebview 这两个控件是不支持WebP图片的,目前有两种方式可以让其支持WebP格式图片。
实现方式一 NSURLProtocol 对于NSURLProtocol的作用及使用以后找个时间再讲了~~~~可以参考Apple 开发者文档 参考这篇文章 ,不过WKWebView自定义NSURLProtocol会丢失boay数据。文章结尾会附上Demo下载地址。
WKWebView 拓展支持NSURLProtocol 具体代码如下1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
FOUNDATION_STATIC_INLINE Class ContextControllerClass() {
static Class cls;
if (!cls) {
cls = [[[WKWebView new] valueForKey:@"browsingContextController" ] class ];
}
return cls;
}
FOUNDATION_STATIC_INLINE SEL RegisterSchemeSelector() {
return NSSelectorFromString (@"registerSchemeForCustomProtocol:" );
}
FOUNDATION_STATIC_INLINE SEL UnregisterSchemeSelector() {
return NSSelectorFromString (@"unregisterSchemeForCustomProtocol:" );
}
@implementation NSURLProtocol (WebKitExt )
+ (void )wk_registerScheme:(NSString *)scheme {
Class cls = ContextControllerClass();
SEL sel = RegisterSchemeSelector();
if ([(id )cls respondsToSelector:sel]) {
#pragma clang diagnostic push
#pragma clang diagnostic ignored "-Warc-performSelector-leaks"
[(id )cls performSelector:sel withObject:scheme];
#pragma clang diagnostic pop
}
}
+ (void )wk_unregisterScheme:(NSString *)scheme {
Class cls = ContextControllerClass();
SEL sel = UnregisterSchemeSelector();
if ([(id )cls respondsToSelector:sel]) {
#pragma clang diagnostic push
#pragma clang diagnostic ignored "-Warc-performSelector-leaks"
[(id )cls performSelector:sel withObject:scheme];
#pragma clang diagnostic pop
}
}
好了,现在UIWebView与WKWebView 都已经支持自定义NSURLProtocol了;NSURLProtocol
+(BOOL)canInitWithRequest:(NSURLRequest )request; )canonicalRequestForRequest:(NSURLRequest *)request;
这里不过多废话了 直接上代码1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
+ (BOOL )canInitWithRequest:(NSURLRequest *)request {
判断是否启用SD_WEBP 并且图片格式为webp 如果为YES 则标记请求需要自行处理并且防止无限循环 为NO则不处理
*/
BOOL useCustomUrlProtocol = NO ;
NSString *urlString = request.URL.absoluteString;
if (!SD_WEBP || ([urlString.pathExtension compare:@"webp" ] != NSOrderedSame )) {
useCustomUrlProtocol = NO ;
}else {
if ([NSURLProtocol propertyForKey:CLProtocolKey inRequest:request] == nil ) {
useCustomUrlProtocol = YES ;
}else {
useCustomUrlProtocol = NO ;
}
}
return useCustomUrlProtocol;
}
+ (NSURLRequest *)canonicalRequestForRequest:(NSURLRequest *)request {
return request;
}
- (void )stopLoading{
}
我们在创建一个WebV继承自UIViewController 用来展示webView1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
- (void )viewDidLoad {
[super viewDidLoad];
self .automaticallyAdjustsScrollViewInsets = NO ;
if ([self .webView isKindOfClass:[WKWebView class ]]) {
[NSURLProtocol registerClass:NSClassFromString (@"CLURLProtocol" )];
[NSURLProtocol wk_registerScheme:@"http" ];
[NSURLProtocol wk_registerScheme:@"https" ];
WKWebView *web = (WKWebView *)self .webView;
[web loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:@"http://onzbjws3p.bkt.clouddn.com/testForwebpSrc/testWebpForHtml.html" ]]];
}else if ([self .webView isKindOfClass:[UIWebView class ]])
{
[NSURLProtocol registerClass:NSClassFromString (@"CLURLProtocol" )];
UIWebView *web = (UIWebView *)self .webView;
[web loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:@"http://onzbjws3p.bkt.clouddn.com/testForwebpSrc/testWebpForHtml.html" ]]];
}
}
- (void )dealloc
{
NSLog (@"WebVC -- dealloc" );
if ([self .webView isKindOfClass:[WKWebView class ]]) {
[NSURLProtocol unregisterClass:NSClassFromString (@"CLURLProtocol" )];
[NSURLProtocol wk_unregisterScheme:@"http" ];
[NSURLProtocol wk_unregisterScheme:@"https" ];
}else if ([self .webView isKindOfClass:[UIWebView class ]])
{
[NSURLProtocol unregisterClass:NSClassFromString (@"CLURLProtocol" )];
}
}
到此为止UIWebView/WKWebView 均已支持加载webp格式图片
UIWebView 展示效果
UIImageView 展示效果
优点: html内容。
缺点:
实现方式二 通过JavaScript与OC共同完成 实现思路:JSJS准备好的方法进行替换。
注意注意: JS预先设置好布局。
获取网页img标签的js代码1
2
3
4
5
6
7
8
9
10
11
12
function talentcGetAllImageSrc ()
{
var imagesList = document.images;
var srcList = [];
var patt1 = new RegExp("\.webp$" );
for (var i = 0 ; i < imagesList.length; i++) {
if (patt1.test(imagesList[i].src)) {
srcList.push(imagesList[i].src);
}
}
return JSON.stringify(srcList);
};
替换网页img标签的js代码1
2
3
4
5
6
7
function talentcReplaceWebPImg (src, localPath)
{
var elementList = document.querySelectorAll('img[src="' +src+'"]' );
for (var element in elementList) {
elementList[element].src = localPath;
}
}
优点: UIWebview 与 WKWebView是通用不需要特殊处理,也不会拦截App中的请求。
缺点: div的background-image。
UIWebView 展示效果
WKWebView 展示效果本文demo 下载